はじめに
背景などでパターン画像が無限にスクロールしている手法を再現してみましょう!
本記事では、uGUIでの画像スクロールの実装方法を紹介します。
検証環境
Unity
2022.3.12f1
画像の繰り返し表示
まずは画像の繰り返し表示の設定をしましょう。
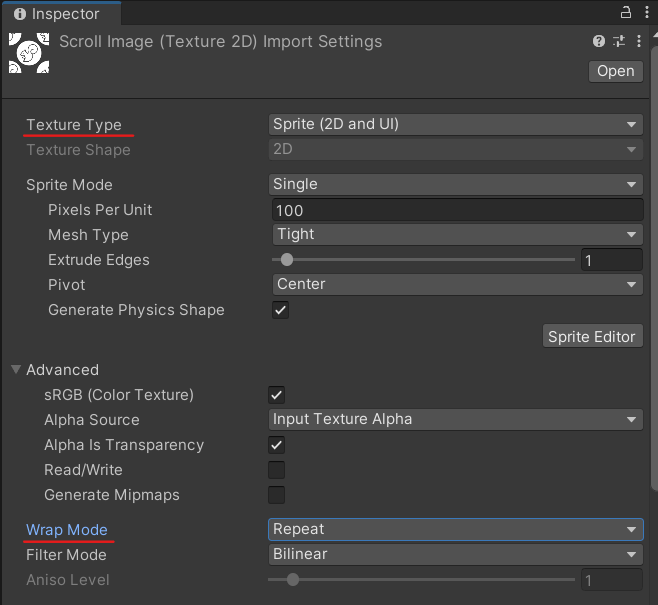
uGUIで使用したいTexture 2DのInspectorを開いてください。

Texture Type を Sprite(2D and UI)に
Wrap Mode を Repeat に設定します。
これでTexture 2D側の設定は以上です。
次に、Scene上にImageを配置し設定していきます。

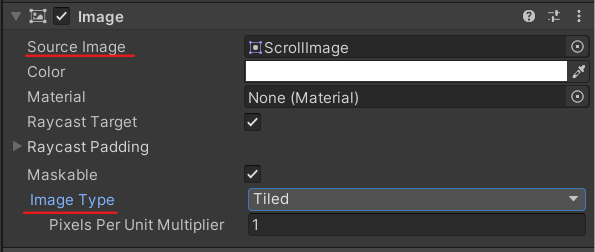
Source Image に、先ほど準備したTexture 2Dを指定します。
Image Type を Tiled に変更し、繰り返し表示に対応させます。
Pixels Per Unit Multiplier で繰り返しの表示サイズを調整できます。
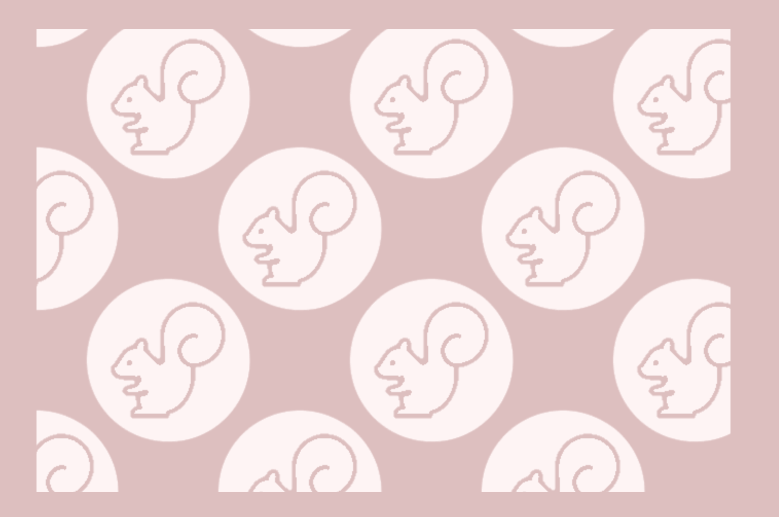
上記の設定により、RectTransformに指定しているサイズいっぱいで繰り返し表示がされているかと思います。

画像のスクロール方法
繰り返し表示ができたので、次は画像スクロールの実装をしていきます。
画像スクロールを行うためには、スクリプトからImageコンポーネントの material.mainTextureOffset を変更します。
これにより画像の表示位置を移動させています。
Imageと同じオブジェクトに以下のスクリプトを追加します。
using UnityEngine;
using UnityEngine.UI;
public class BackgroundScroll : MonoBehaviour
{
[SerializeField, Range(-1, 1)]
float m_scrollSpeedX = 1.0f;
[SerializeField, Range(-1, 1)]
float m_scrollSpeedY = 1.0f;
Image m_image;
Material m_material;
void Start()
{
m_image = gameObject.GetComponent<Image>();
// 他に影響を与えないためにマテリアルを複製
m_material = new Material(m_image.material);
m_image.material = m_material;
}
void Update()
{
if (m_image == null || m_material == null)
return;
// 現在のオフセットを取得
Vector2 offset = m_image.material.mainTextureOffset;
// X軸のスクロール
if (m_scrollSpeedX != 0.0f)
{
offset.x += m_scrollSpeedX * Time.deltaTime;
}
// Y軸のスクロール
if (m_scrollSpeedY != 0.0f)
{
offset.y += m_scrollSpeedY * Time.deltaTime;
}
// 更新したオフセットをマテリアルに適用
m_image.material.mainTextureOffset = offset;
}
private void OnDestroy()
{
// マテリアルの消去
Destroy(m_material);
}
}
上記スクリプトの注意点なのですが、
Imageが使用しているマテリアルの値を直接変更しているので、
同じマテリアルを使用しているオブジェクトが存在していた場合、そちらのオブジェクトにも影響が出てしまいます。
対策として影響が出ないよう Start() でマテリアルを複製し、こちらを使うようにしています。
スクリプトからマテリアルを作成した場合、消す処理を忘れるとメモリリークになります。OnDestroy() のタイミングで消す処理も入れておきましょう。
動作確認
サイズやスクロールスピードを調整するとこんな感じになります。

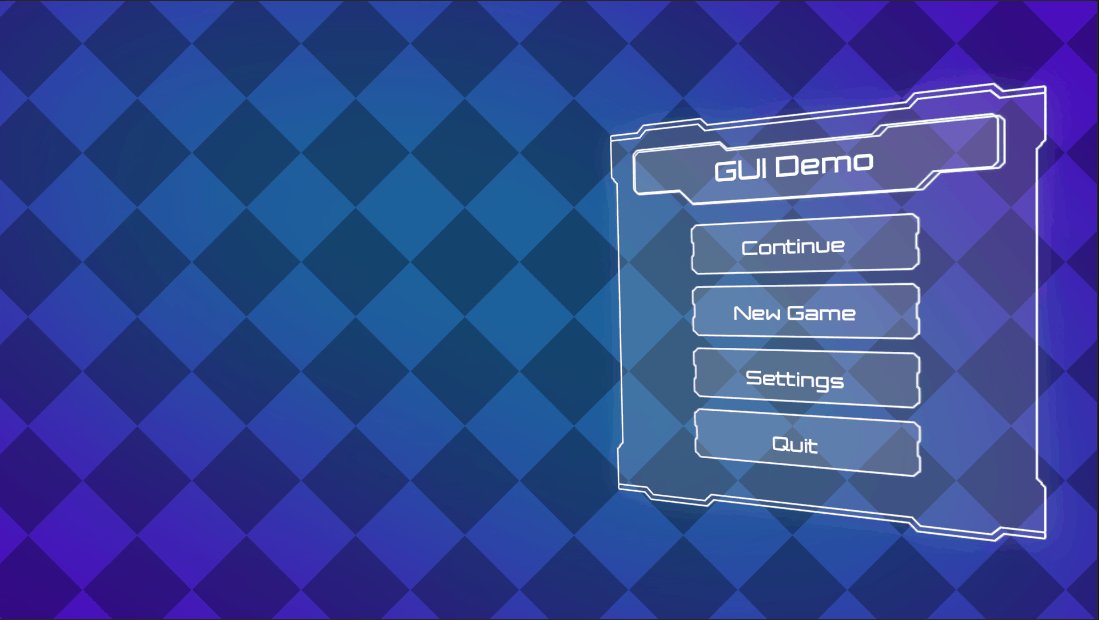
いい感じの背景・いい感じのUIを配置し、調整するとこんな感じになります。

素材はそれぞれ以下からお借りしました。ありがとうございます。






コメント