はじめに
SpriteAtlas(スプライトアトラス)を使うことで複数画像を1枚に合成し、描画回数を抑えてくれます。
本記事では、SpriteAtlas の使い方を紹介します。
Unity2022.3.12f1を使用しています。
SpriteAtlasとは
SpriteAtlasを使うことで、複数の画像を1枚の画像に合成できます。
複数の画像を1枚の画像として読み込むことで Draw Call(ドローコール)の回数を減らし、負荷軽減を目的とした機能になります。
Draw Callとは
オブジェクトや画像などを描画する回数を指します。
この回数が多いほど、負荷がかかっていることになります。
Draw Callの確認方法

Unityエディタ上でDraw Callの簡単な確認方法は
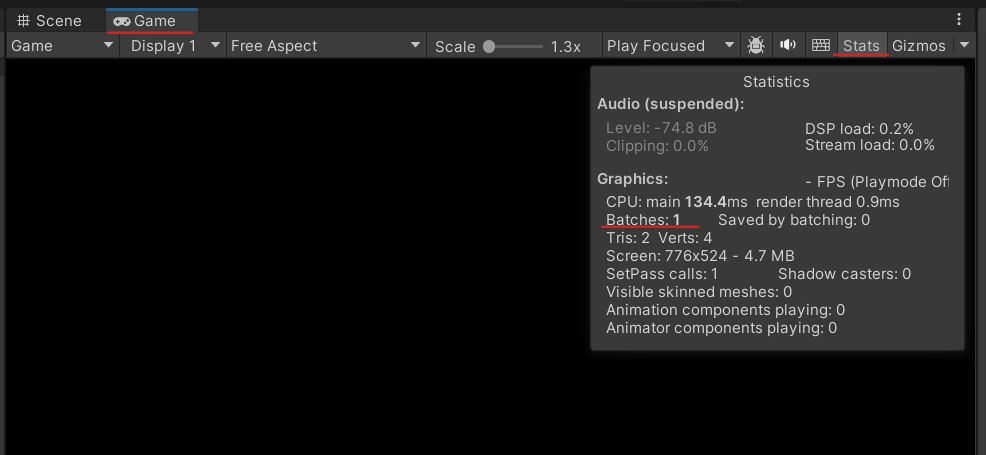
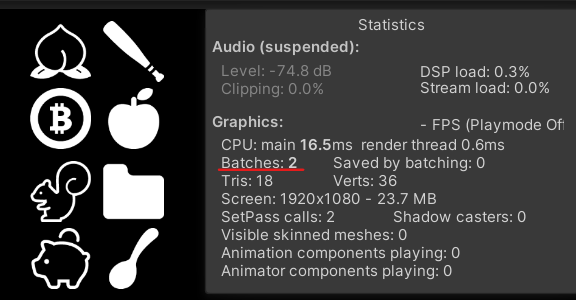
Game view を開き Stats を表示します。
表示された画面の Batches の数値がDraw Call数になります。
画像のシーンはカメラのみ配置している状態です。
カメラのソリッドカラーの描画でDraw Callが1回呼ばれているので Batches が1になっています。
2D Spriteのインストール
SpriteAtlas の機能はUnityのデフォルトでは使えないため、
「2D Sprite」をインストールします。
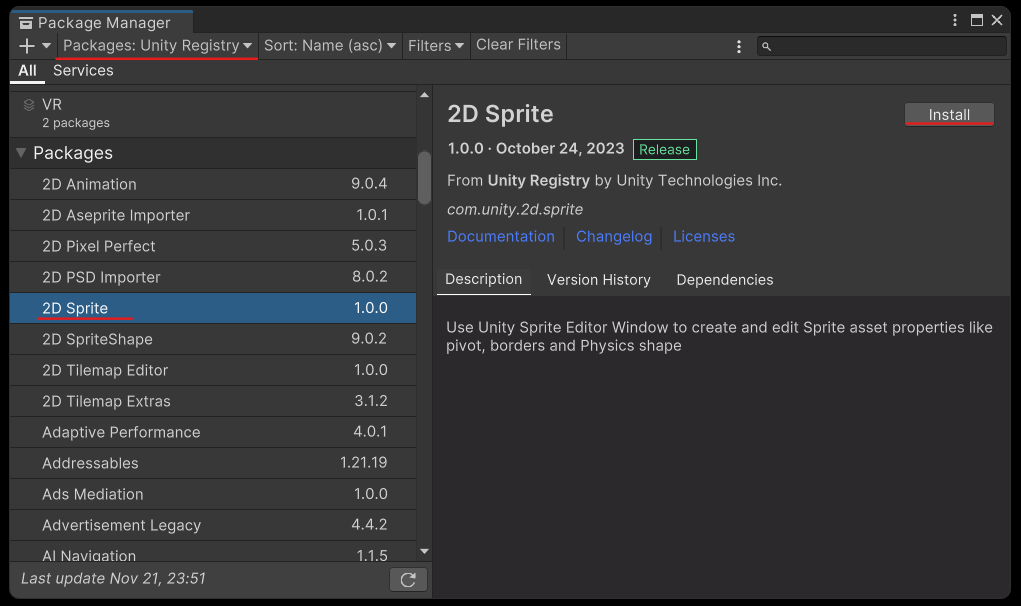
メニューバーから Window > Package Manager を開きます。

左上の Packages から Unity Registryを選択
2D Sprite を選択しInstall ボタンをクリック
これで導入は完了です。
SpriteAtlasの有効化
SpriteAtlasを使用するために、Unityエディタで以下の設定を行う必要があります。

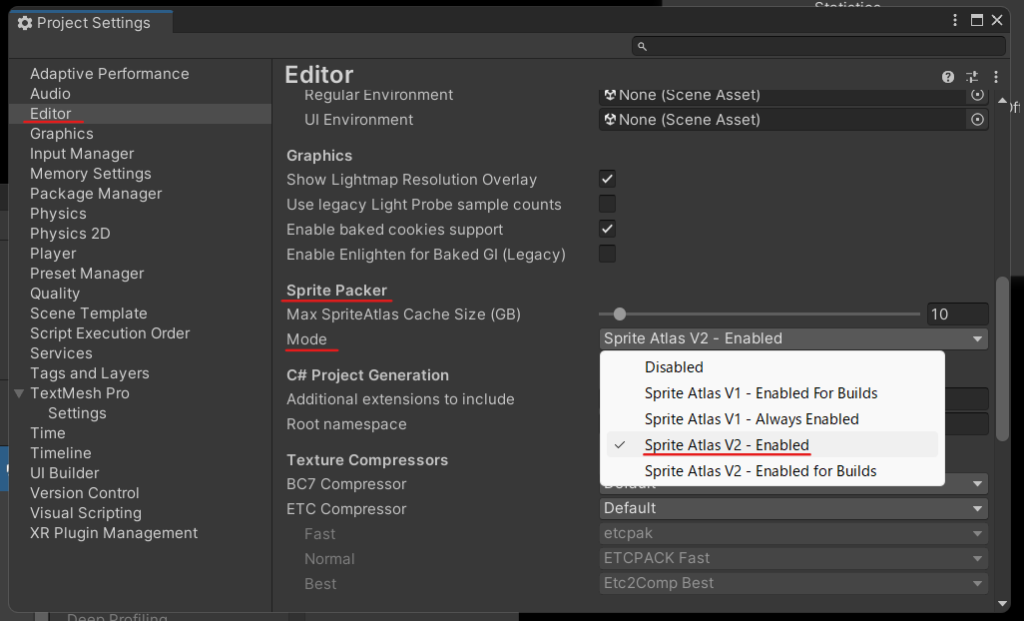
Project Settings > Editor を開き
Sprite Packer の Mode を Sprite Atlas V2 – Enabled にします。
SpriteAtlas の作成
SpriteAtlas を作成していきます。
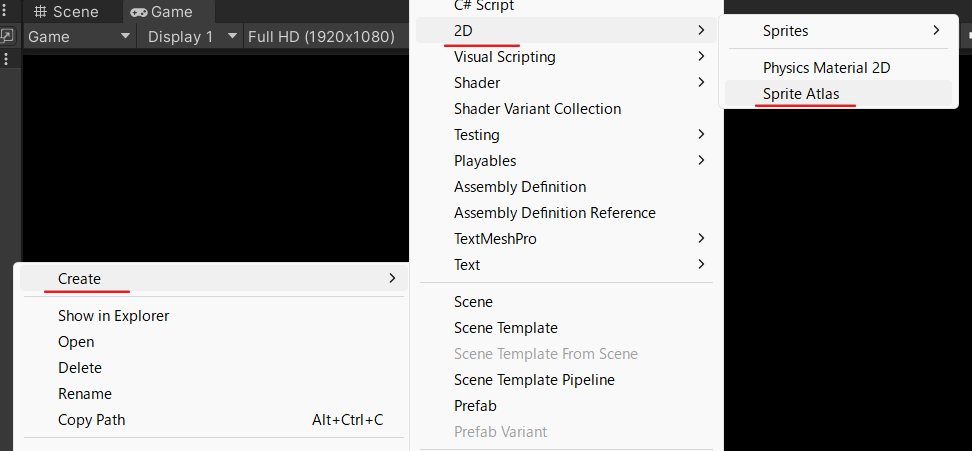
適当なフォルダで右クリック Create > 2D > Sprite Atlas から作成できます。

以下の画像のようなアセットが作成されたかと思います。
これがSpriteAtlasになります。

画像を1枚にまとめる
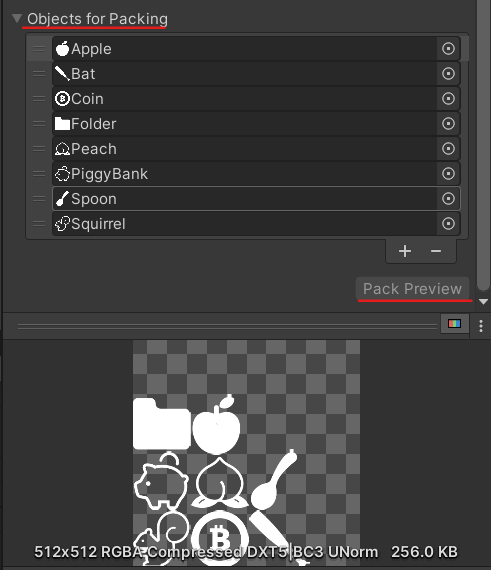
作成した SpriteAtlas を選択し
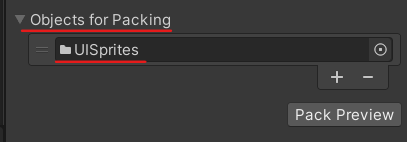
1枚に合成したい画像を Objects for Packing に追加していきます。
画像を追加出来たら Pack Preview をクリックします。
プレビューを確認すると1枚の画像になっているかと思います。
また、 Objects for Packing にフォルダを指定することで、そのフォルダ内の画像を一括でアトラス化することが出来ます。

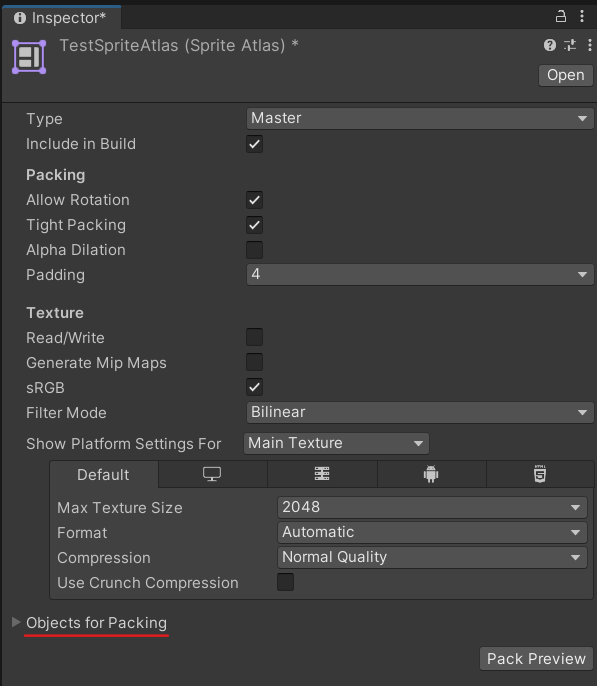
SpriteAtlas の設定
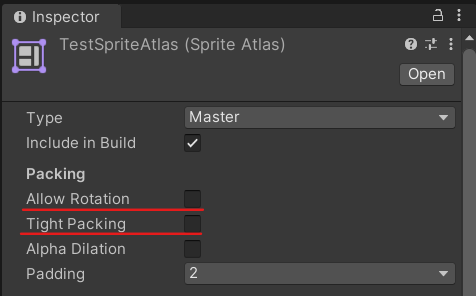
SpriteAtlasの各種設定項目は、公式ドキュメントが分かりやすいです。
uGUIで使用する場合

AllowRotation と TightPacking の項目はuGUIでは反映されないためOFFにします。
使い方
今までと変わらず画像を指定してあげてください。
自動でSpriteAtlas経由で使用されます。
動作確認
SpriteAtlasを作成する前後で Batches を確認すると減っているかと思います。








コメント