はじめに
Unity1週間ゲームジャム お題「かわる」に参加しました。
unityroomというゲーム投稿サイトで実施されているイベントで「Unityを使って1週間でゲームを作ろう」というイベントです。
今回の参加で6回目になります。
以前から一緒にやっている方と二人での共同制作でした。
私は主にプログラム周りを専門で担当しています。
今回の作品
コロコロと「かわる」季節を生き延びるために、可愛らしいどうぶつ達と生存戦略を繰り広げましょう!
生存時間やスコアによってランキング化されるので、より素晴らしい過ごし方を目指してください。
どうぶつ図鑑ではクスっとなるような設定が見れますので、コンプリートしてみてください。
お題「かわる」
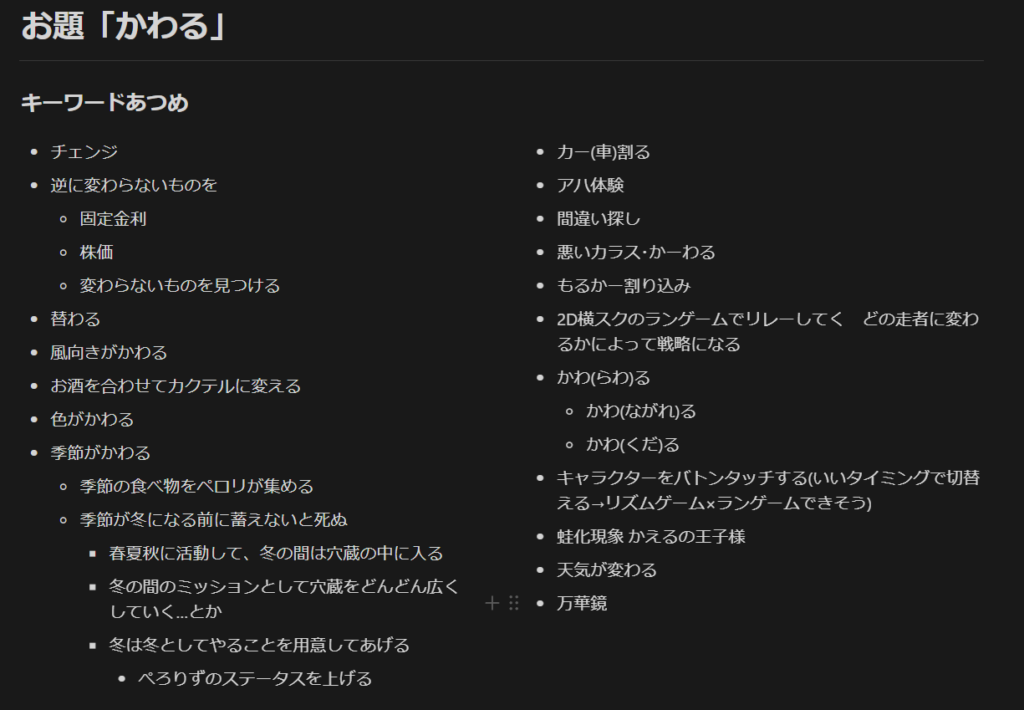
今回のお題について、まずは連想される単語を出していき、一番ピンときたのが「季節がかわる」でした。
前回のu1w作品のキャラを使用したいな~という思いから、「どうぶつたちが暮らす」+「季節がかわる森」をコンセプトに制作していくことにしました。
ちなみに前作はこちらです!
この作品もUnity1週間ゲームジャムで作りました。
スマホでもプレイできるので、こちらもぜひ遊んでみてください。
目標
2Dゲームへのチャレンジ
私は2Dゲームの制作に慣れていないため、2Dの練習として、ドラクエのようなメインのキャラの後ろに仲間がついてくるアレを目標に制作しました。
レイヤー周りの知識も得られたので良い経験になりました。
開発環境のテスト運用
今回初めて、ゲーム開発にRedmineとSVNを導入しました。
家に転がっていたラズパイをサーバーとして使用してみました。
少し動作がもっさりしてますが問題なく運用できたので今後も使っていこうかと思います。
余裕ができればラズパイ5に買い替えようかな。(現在3B+)
こだわり
仲間キャラクターの追従
操作キャラの後ろをゾロゾロとついて来る動物たちのレイヤーをいい感じに操作し、違和感なくキャラの重なりを制御できたかと思っています。
思いがけず、ふふっとしてしまうような愛らしさが出来たような気がします。

季節の切り替わり表現
開発中のエフェクト実装前は、季節の切り替わりが分かりにくい状態でした。
そこで、画面全体に葉っぱ・花・雪などが舞うエフェクトを配置し、
季節が変わるタイミングでいい感じにエフェクトが消えるよう、プログラムからライフタイムを操作し実装しています。
これによって、目的通り季節の移り変わりが分かりやすくなったと同時に、より「季節がかわる」が強調されたかと思います。
一週間のやったこと
ゲーム制作期間:3/18 ~ 3/24
1日目:3/18 (月)
- アイディア出しのブレスト
- 企画制作、まとめ
お題の発表直後にブレストをNotionで行い、コンセプトを決めました。
日中に企画をまとめて、「今回はこの案で行こう!」と制作がスタートしました。

2日目:3/19 (火)
- インゲーム内の主要な画像素材を作成
- キャラクターの移動を実装
- 各種機能のサンプルを作成
- 季節を実装
この時点でインゲーム内で必要な大体の機能が独立した状態で動くようにしました。
ただ、スコアやげんき(HP)のような数値は繋がっておらず、ゲームとしては動いていませんでした。
3日目:3/20 (水) (休日)
- キャラクターのレイヤー制御・なかまの追従・順序の入れ替え処理を実装
- フードの生成処理の作成
- スポットの処理作成
- ベース(拠点)の実装
- 簡易的なUIの追加
- 細かいバグの修正、機能改善など
この時点でインゲームのベース部分はおおよそ動く状態になりました。
ちょこちょこと機能の修正や改善などをしつつ、グレードアップを図りました。
4日目:3/21 (木)
- UI素材の作成
- インゲームUIの実装
- スコアの実装
- 季節の切り替わりゲージの作成
- スポットの処理全般を実装
- バグ修正
スポットやフード、げんき、スコアなどのゲーム内で重要な数値や機能がほぼ完成してきました。
UIも見た目・機能ともに充実してきて、だんだんゲームらしさが強まってきた頃です。
5日目:3/22 (金)
- カメラの制御・移動範囲設定
- キャラクターの状況による画像変更処理
- バランス調整
この日は用事があり、あまり作業することができず進捗は少ないです。
6日目:3/23 (土)
- バランス調整
- タイトル画面の実装
- リザルト画面の実装
- チュートリアル画面の実装
ずっと放置していたアウトゲームの部分をやっと着手&超スピードで完成させる荒業に出ました。
7日目:3/24 (日)
- Unityroomのランキング実装
- BGM・SEの実装
- タイトル画面のキャラクターのうろうろ実装
- 最終調整
タイトル画面での動きが少なかったため、思いつきで背景にキャラクターをうろうろさせてみたところ、思いのほか可愛く動いてくれたため即採用しました。
バランス調整については最後まで悩んで、ギリギリ20時までに公開設定が間に合いました。
…というような一週間を越えて、無事に日曜20時に公開することが出来ました!
以下は公開後に追加で実装したことです。
- ポーズ機能の実装
- どうぶつ図鑑の実装
- 新しいどうぶつの追加
- 季節ごとの葉っぱ・花・雪のエフェクト追加
評価
さいごに
遊んでいただいた方々、ありがとうございました!
思っていた以上にたくさんの方に遊んでいただき、また様々なコメントも頂けたことは本当に嬉しいです。
次回も参加しようと思いますので、また遊んでくれたら喜びます。
お疲れ様でした!





コメント